ورود | ثبت نام




برای استفاده از قالب های آماده در Asp.Net Core باید توجه داشته باشید که قالب مناسب انتخاب کنید مثلا نمیتوانید از قالبهای وردپرسی استفاده کنید اگر دنبال قالب مناسب هستید باید برای Asp.net Core یک قالب طراحی شده با html را برای سایت خود انتخاب کنید.
اگر قصد این را دارید که یک سایت خاص داشته باشید که از لحاظ ظاهری همانند آن وجود نداشته باشد باید به سمت طراحی اختصاصی بروید که اگر خود بلد باشید بسیار وقت گیر است و اگر مسلط نباشید باید هزینه زیادی را برای طراحی پرداخت کنیدکه این اصلا توصیه نمیشود و به صرفه نیست پس بهتر است اقدام به استفاده از قالب های آماده در Asp.Net Core نمایید و از سایتهای داخلی یک قالب فارسی و مناسب کسب و کار خود خریداری کنید.
در اولین مرحله استفاده از قالب های آماده در Asp.Net Core برای نگهداری فایل های css و html قالب نیاز به یک بخش دارید که اسمش پوشه wwwroot است چون پروژه empty ایجاد شده باید خودتون پوشه رو ایجاد کنید پس روی نام پروژه کلیک راست میکنید و یک پوشه ایجاد میکنید اسمش هم wwwroot قرار میدید.
در مرحله بعدی نوبت ساخت پوشه Views هستش برای اینکه پوشه shared را در آن قرار بدیم تا بتوانیم فایل Layout را در آن بسازیم.


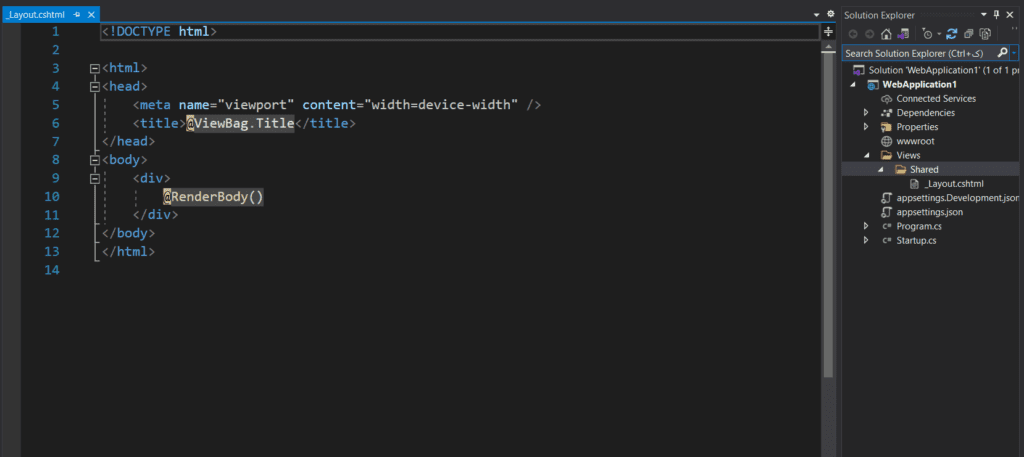
به تصویر بالا دقت کنید wwwroot ساخته شده و بعد Views تا Shared در آن قرار بگیرد که بتوانیم Layout را ایجاد کنیم حالا باید فایل های قالب را به wwwroot انتقال دهیم به تصویر زیر دقت کنید


اینجاست که کاربرد wwwroot رو متوجه میشوید چون باید این فایل ها را در آنجا کپی کنید همه این پوشه ها اعم از html, css, js, img و غیره را کپی میکنید نوبت مرحله آخره تصویر زیر را با دقت ببینید


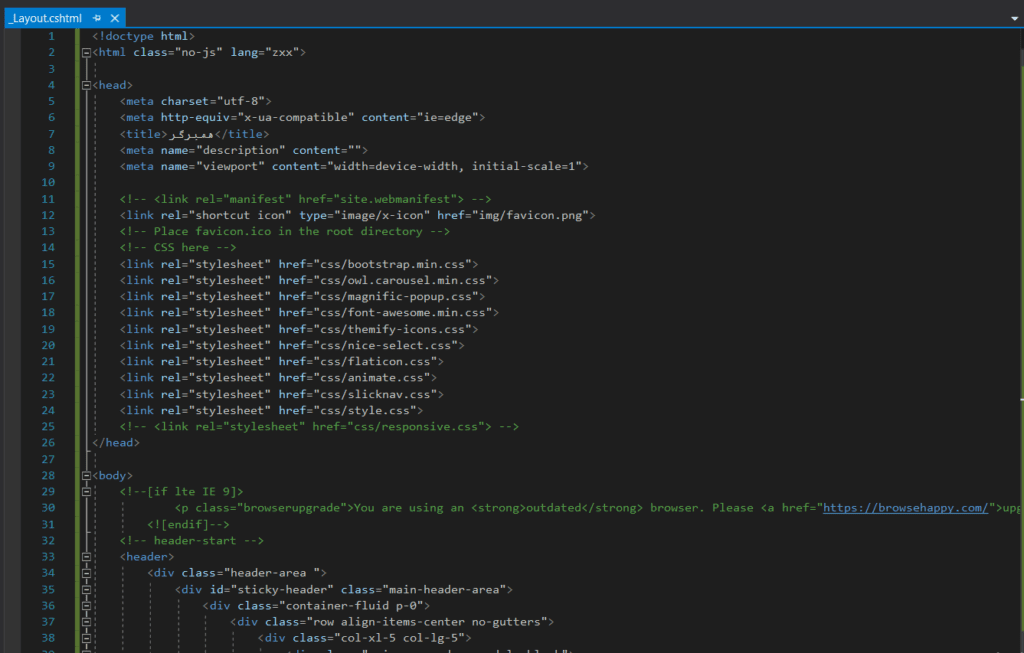
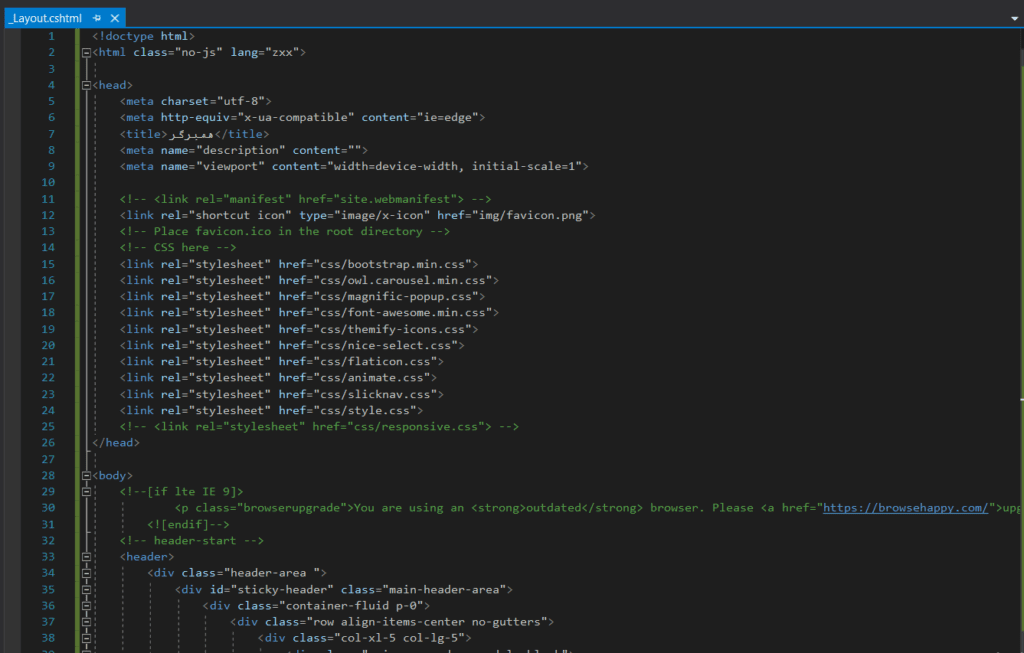
چون تمام لینک ها در صفحه اصلی شما قرار گرفته پس کد های داخل سند index را در Layout کپی میکنید حالا نوبت این هستش که به Layout بگیم که تمام فایل های قالب در wwwroot قرار گرفته به کد html زیر دقت کنید
<link rel="stylesheet" href="css/font-awesome.min.css">
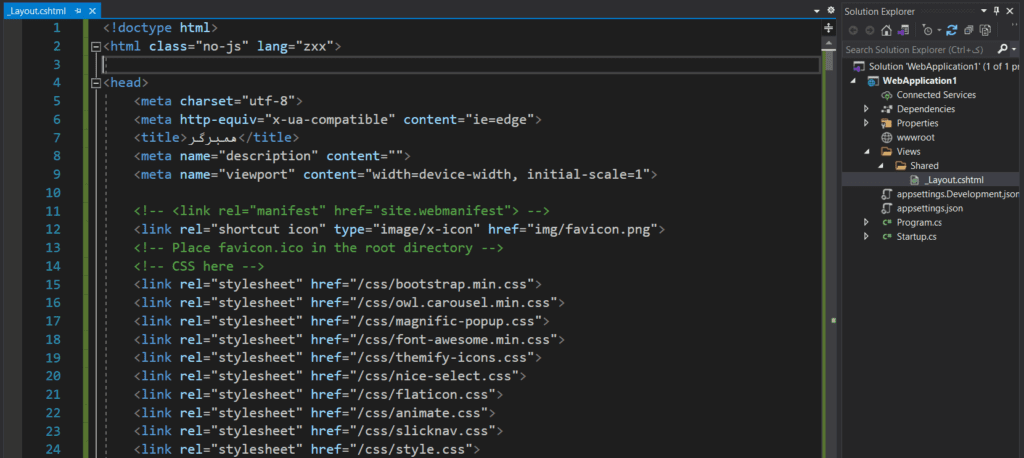
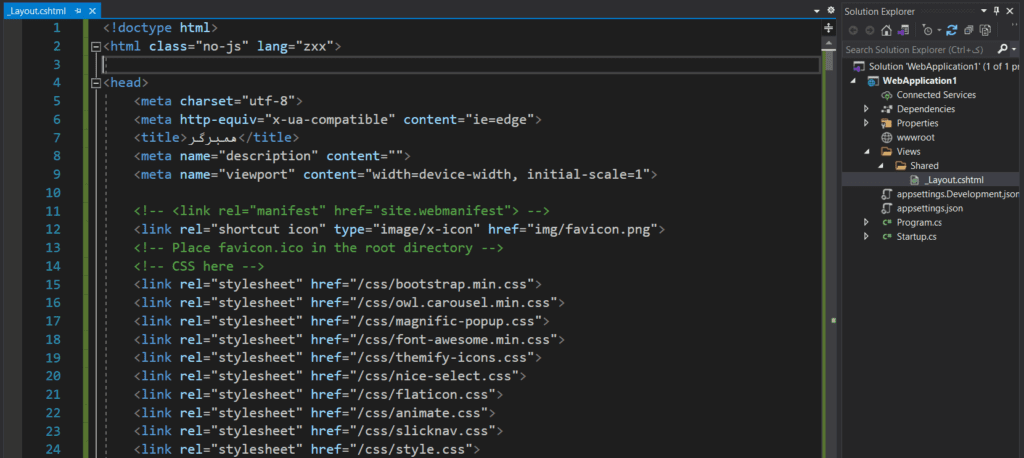
در بخش href داره میگه که این فایل css در کجا قرار داره و ما نیاز داریم این آدرس ها را درست کنیم چون فکر کنیم تصاویر و دیزاین سایت نباشه همه چیز خراب میشود پس بخاطر اینکه بگیم ما فایل هارو داخل wwwroot انتقال دادیم قبل css یدونه ” / ” اضافه میکنیم به شکل زیر
<link rel="stylesheet" href="/css/font-awesome.min.css">
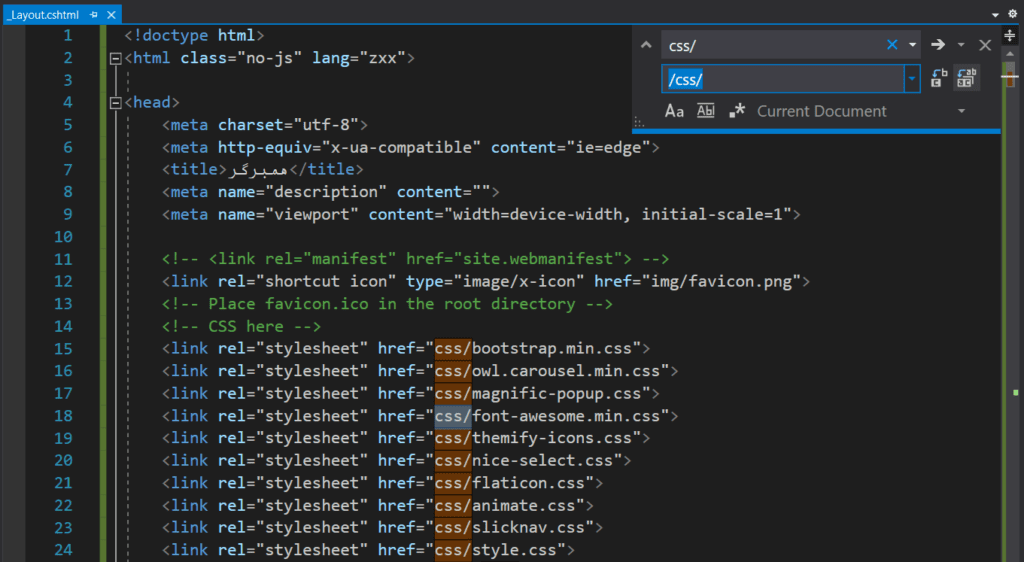
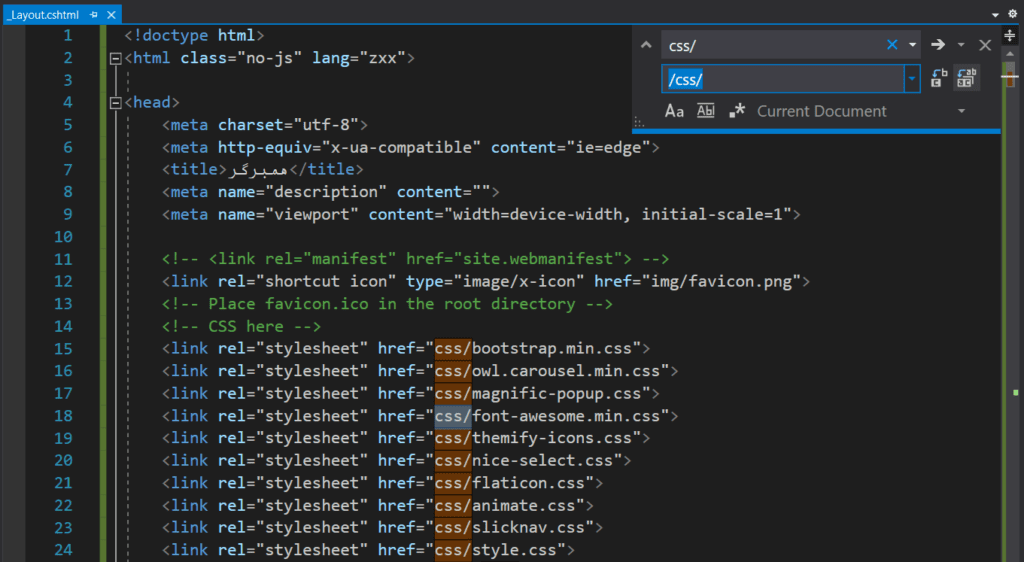
حالا نمیشه رفت و برای کل عکس ها و چیز های دیگه یکی یکی ” / ” اضافه کرد بهتون یاد میدهم که باهم همرو تغییر بدید


در اینجا میخواهیم همه ی css ها را باهم تغییر بدهیم مشابه تصویر بالا یکی از /css ها را انتخاب میکنیم و بعد دو دکمه ctrl + h را فشار میدهیم و دو کار باز میشه اولی آیتمی قرار گرفته که باید تغییر کنه و دومی چیزیه که میخواهید بهش تبدیل بشه توی دومی یدونه ” / ” اضافه میکنیم و دکمه های Alt + A را میزنیم


در اینجا قالب شما کاملا با موفقیت منتقل شده حالا هر جایی که مناسب است RenderBody را قرار بدهید چون اگه نباشه سایت ارور میده و همه جا مناسب نیست باید در مکانی از سایت قرار بگیره که متغیر هستش مثلا دسته بندی ها متغیر نیستن و در همه صفحات هستند RenderBody جایی قرار میگیرد که در هر صفحه تغییر کند


این آیتم که در صفحه اصلی سایت نونویسان قرار گرفته RenderBody است چون همه جای سایت تکرار نمیشه حالا اگه پروژه شما Empty نبود چگونه عملیات انتقال قالب در Asp.net Core انجام دهید.
وقتی پروژه Empty نبود این همه کار مثل ساخت wwwroot, Views و Shared را ندارید چون از قبل وجود داره فقط وارد Layout شوید و فایل index قالب را منتقل کنید.
در صورت بروز هرگونه سوال درباره استفاده از قالب های آماده در Asp.Net Core میتوانید با ما مطرح کنید.













