ورود | ثبت نام




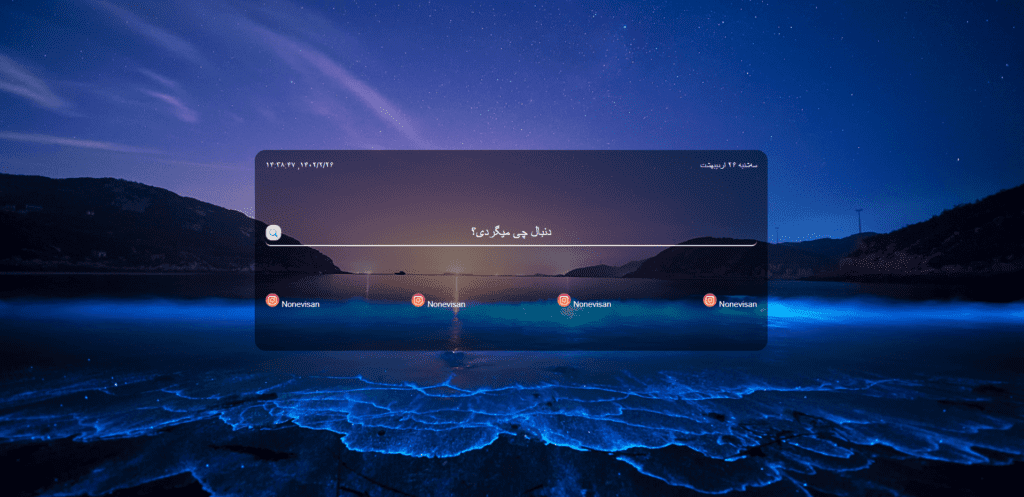
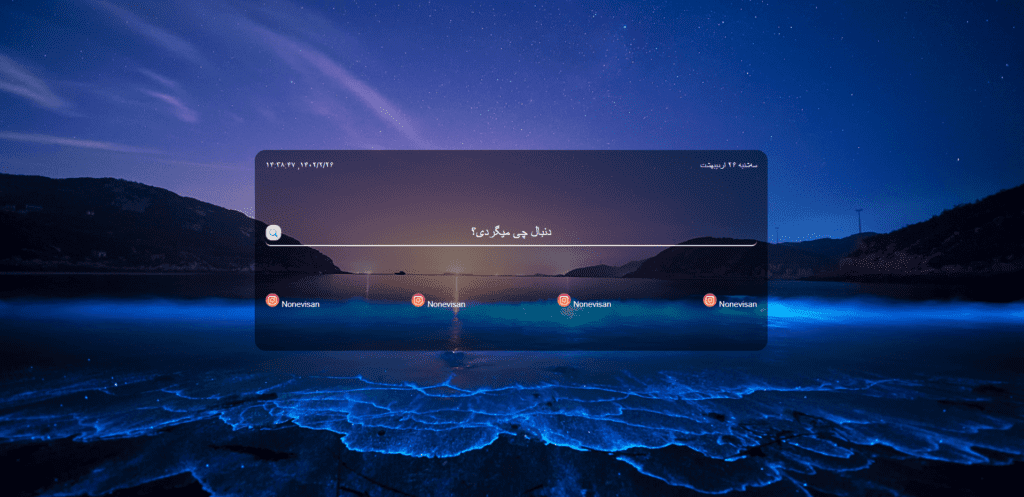
تصویر بالا افزونه ای است که در مقاله چگونه یک افزونه گوگل کروم بسازیم طراحی میشود که در قسمت بالای آن یک بخش برای جستجو است که میتوانید همانند صفحه اصلی کروم عمل میکند اما این افزونه یک تفاوت دارد که آن را جذاب میکند و آن هم لینک های زیر کادر جستجو است که کار لینک های مفید را انجام میدهد هر سایتی که نیاز دارید میتوانید جایگزین بکنید تا به راحتی با کلیک وارد آن بشوید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="Style.css">
<title>ExtensionNonevisan</title> <script src="main.js" defer></script> </head>
<body>
<div class="card">
<form action="https://www.google.com/search">
<input name="q" type="text" placeholder="دنبال چی میگردی؟">
<button type="submit"></button>
</form>
<div class="links">
<a href="https://nonevisan.com">
<img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" src="./Images/Instagram round social media icon free.png" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2"></noscript></noscript></noscript></noscript>
Nonevisan
</a>
<a href="https://nonevisan.com">
<img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" src="./Images/Instagram round social media icon free.png" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2"></noscript></noscript></noscript></noscript>
Nonevisan
</a>
<a href="https://nonevisan.com">
<img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" src="./Images/Instagram round social media icon free.png" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2"></noscript></noscript></noscript></noscript>
Nonevisan
</a>
<a href="https://nonevisan.com">
<img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2" data-src="./Images/Instagram round social media icon free.png" class="lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="><noscript><img decoding="async" src="./Images/Instagram round social media icon free.png" alt="Instagram round social media icon free" title="چگونه یک افزونه گوگل کروم بسازیم 2"></noscript></noscript></noscript></noscript>
Nonevisan
</a>
</div>
</div> <script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://nonevisan.com/wp-content/litespeed/js/ebef99aef810ccdbcd55fff1293c5e81.js?ver=f6654"></script><script>const litespeed_ui_events=["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script></body>
</html>
در مرحله اول شما به یک بخش برای جستجو هستید که با Form آن را پیاده سازی کردیم و به سمت گوگل آن را Post میکنیم و در قسمت پایین شبکه های اجتماعی قرار گرفته که یکسان میباشد و شما میتوانید آنها را تغییر دهید در انتهای مقاله هم آیکون های مورد نیاز قرار میگیرد تا به راحتی دانلود بکنید.
*{
padding: 0;
margin: 0;
box-sizing: border-box;
background: none;
border: none;
outline: none;
color: white;
font-family: sans-serif;
font-weight: 100;
}
body{
direction: rtl;
background-image: url('./Images/BackGround.jpg');
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.card{
background-color: rgba(0, 0, 0, 0.5);
width: 50%;
height: 40%;
min-width: 30rem;
min-height: 10rem;
padding: 1rem;
border-radius: 1rem;
}
h1{
text-align: center;
margin-top: 10px;
}
form{
position: relative;
}
input{
border-bottom: 2px solid;
border-radius: 8px;
display: block;
width: 100%;
padding: 0.5rem;
font-size: 1.2rem;
margin-top: 75px;
}
input::placeholder{
color: white;
text-align: center;
}
button{
width: 1.5rem;
height: 1.5rem;
background-image: url('./Images/search-icon.png');
background-position: center;
background-size: cover;
background-repeat: no-repeat;
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
}
.links{
margin-top: 70px;
display: flex;
direction: ltr;
align-items: center;
justify-content: space-between;
}
a{
text-decoration: none;
}
a img{
width: 1.3rem;
}
در این قسمت کمی کار را زیباتر کردیم تا کاربر پسند تر بشود که شما میتوانید طبق نیاز خود تغییراتی ایجاد بکنید برای مثال تصویر پس زمینه را تغییر دهید و یک عکس مربوط به برنامه نویسی قرار دهید که کاملا دست شما در این گزینه باز است.
{
"manifest_version" : 3,
"name" : "Nonevisan",
"description" : "This Is a Chrome Extension For Search Query",
"version" : "1.0",
"chrome_url_overrides" : { "newtab" : "index.html" },
"permissions" : [ "tabs" ],
"icons" : { "128" : "./Images/nonevisan.png" }
}
این کد برای تنظیمات افزونه است که لازم است در یک فایل json نوشته شود؛ در بخش name نام افزونه را وارد میکنید و در قسمت description توضیحاتی را برای افزونه خود ارائه میدهید و در ادامه برای chrome_url آدرس و نام صفحه اصلی خود را وارد میکنید تا با باز شدن صفحه جدید از سمت کاربر افزونه صفحه طراحی شده را نمایش دهد و در انتها قسمت icons را با یک لوگو پر میکنید تا تنظیمات مربوطه تمام شود و نوبت نصب افزونه و استفاده از آن برسد
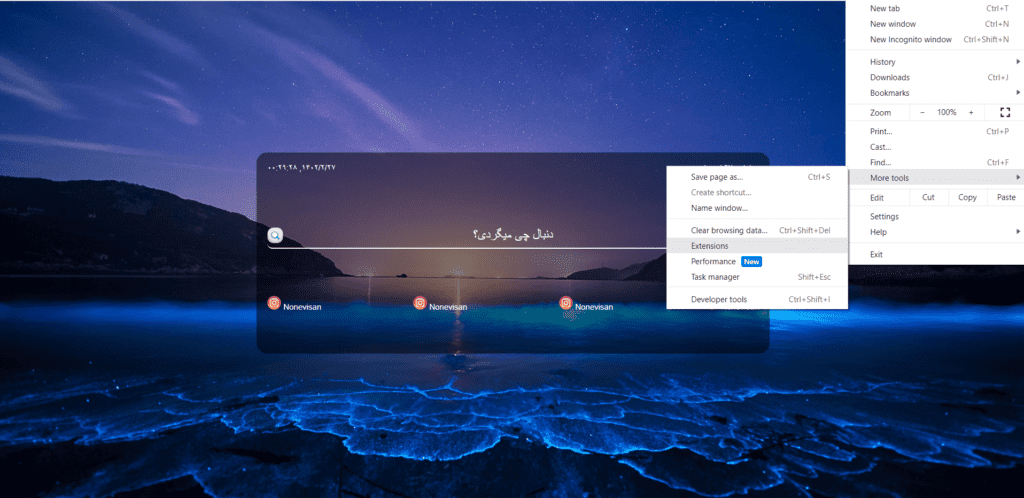
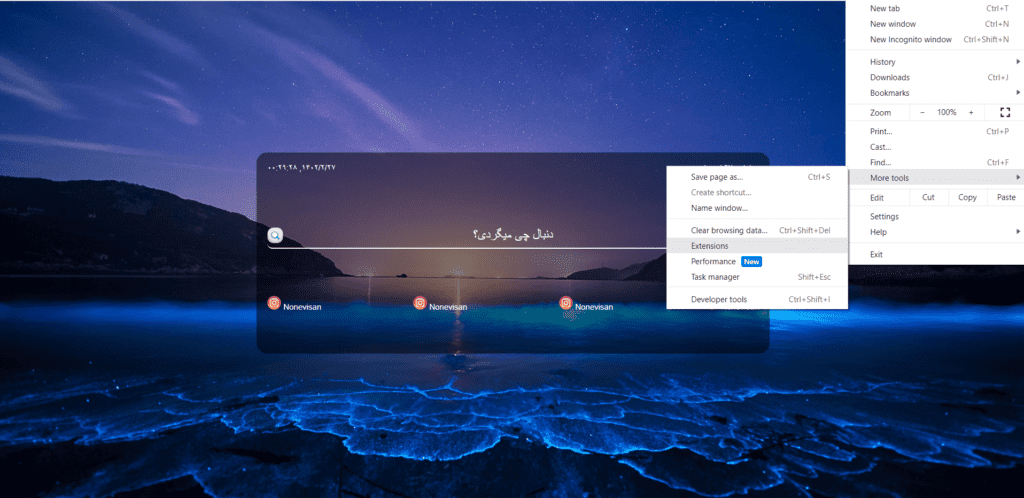
برای ورود به بخش نصب افزونه مانند تصویر پایین در سمت راست روی سه نقطه کلیک کنید و موس خود را روی More Tools قرار دهید و Extensions را انتخاب بکنید.


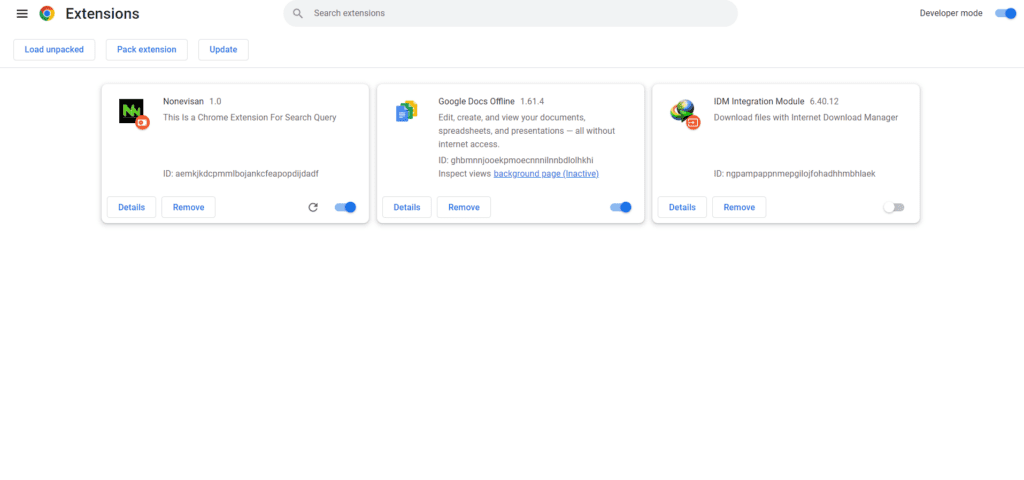
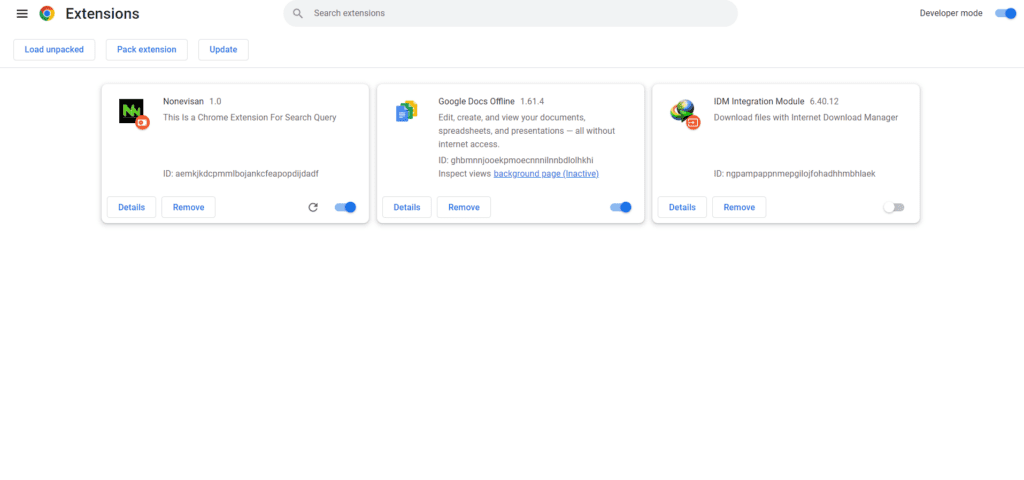
در ادامه صفحه زیر برای شما باز میشود که باید گزینه Developer Mode را فعال بکنید و از سمت چپ صفحه گزینه Load Unpacked را انتخاب بکنید و پوشه ای که در آن فایل های افزونه را قرار داده اید را بارگزاری بکنید و در پایین افزونه تیک را بزنید تا افزونه فعال شود.
تبریک میگم با باز کردن صفحه جدید مرورگر شما دچار تغییر میشود.


در مقاله چگونه یک افزونه گوگل کروم بسازیم از سایت نونویسان یاد گرفتید که چگونه با html, css یک افزونه برای مرورگر کروم بسازید اگر سوالی داشتید در بخش نظرات مطرح بکنید.











