ورود | ثبت نام




ویژوال استودیو کد یک محیط توسعه یا IDE است که توسط مایکروسافت ارائه شده است. این محیط توسعه برای توسعهدهندگان نرمافزار و برنامهنویسان با هدف ایجاد برنامهها و وبسایتها طراحی شده است. ویژوال استودیو کد بهطور اصلی برای توسعه و ویرایش کدها با زبانهای برنامهنویسی مختلف مانند JavaScript، TypeScript، Python، HTML، CSS و زبانهای دیگر استفاده میشود. این ابزار دارای امکانات متعددی برای توسعه کدهای سریع و بهینه مانند نمایش پیشنمایش کدها، افزودن افزونهها و پلاگینها، اشتراک گذاری کد و مدیریت کد منابع است. این ابزار بسیار محبوب بین توسعهدهندگان نرمافزار است، بهویژه برای توسعه برنامههای وب و نرمافزارهای کراس پلتفرم.


هرآنچه برای کدنویسی در VS Code احتیاج دارید به شکل رایگان قرار گرفته است و برای دانلود و نصب ویژوال استودیو کد نیز هزینهای لازم نیست پرداخت کنید و پس از نصب میتوانید از تمام قابلیت های این IDE بدون نیاز به پرداخت هزینهای استفاده کنید و پروژههای خود را توسعه دهید.
زبان هایی که بعد از نصب ویژوال استودیو کد به آنها دسترسی دارید در ادامه ذکر شدهاند.
البته این انتهای کار نیست و با نصب پلاگین و افزونه میتوانید به تکنولوژی ها و زبان های بیشتری دسترسی داشته باشید.
ویژوال استودیو کد یک ویرایشگر بسیار کم حجم است و در ادامه به سیستم عامل مورد نیاز برای دانلود ویژوال استودیو کد اشاره میکنیم.
سیستم عامل:
پردازنده:
حافظه:
فضای ذخیره سازی:
گرافیک:
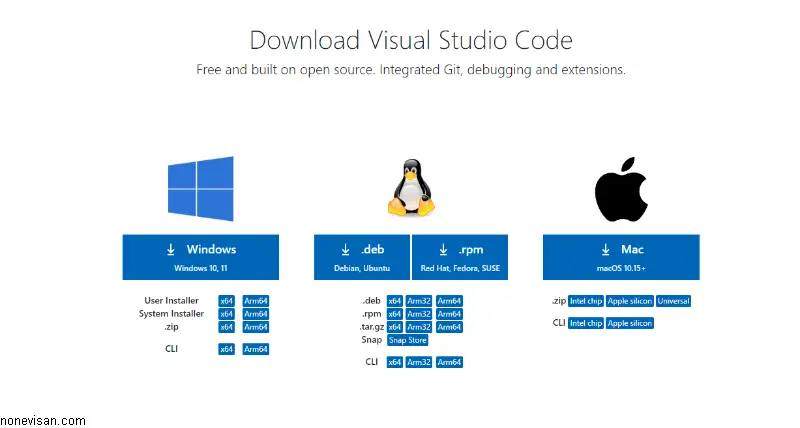
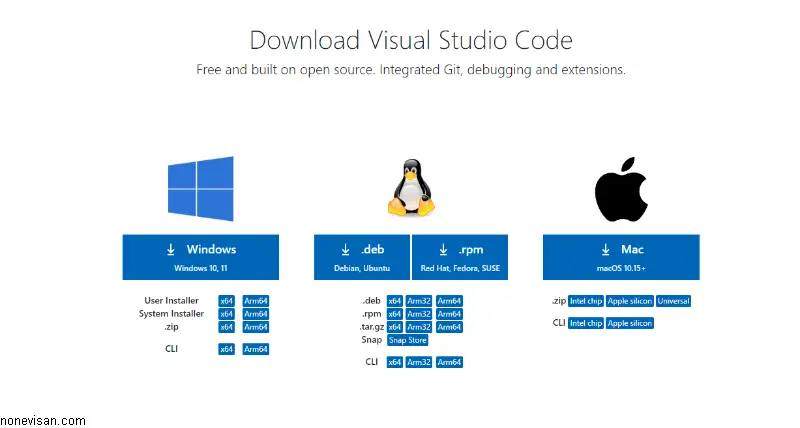
بهترین و راحتترین روش دانلود و نصب ویژوال استودیو کد استفاده از سایت منبع یعنی مایکروسافت است، پس باید عبارت download visual studio code را جستجو کنیم و تا بعد از نمایش نتایج وارد اولین سایت شویم.


پس از ورود به سایت یکی از نسخه های نمایش داده شده در تصویر بالا را طبق سیستم عامل خود انتخاب میکنیم تا پس از دانلود فرآیند نصب را شروع کنیم.
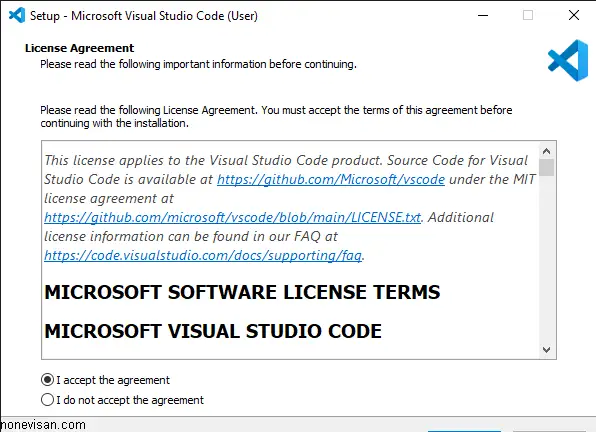
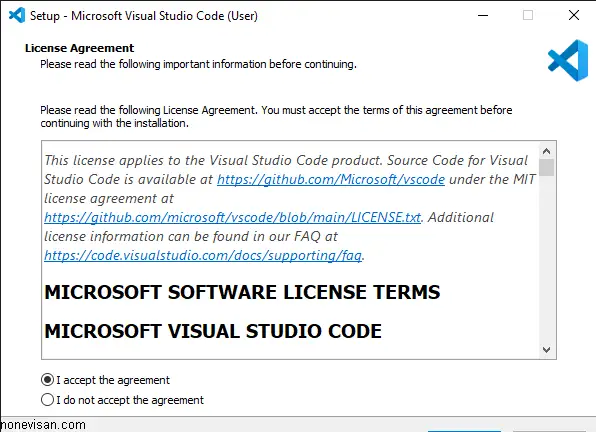
بعد از دانلود ویژوال استودیو کد از سایت مایکروسافت نوبت نصب ویژوال استودیو کد است که باید طبق مراحل زیر عمل کنید.


همانطور که در تصویر بالا مشاهده میکنید اولین قدم نصب ویژوال استودیو کد پذیرش قوانین است پس بعد از انتخاب گزینه I accept the agreement میتوانید بر روی next کلیک کنید و وارد مرحله بعدی شوید.


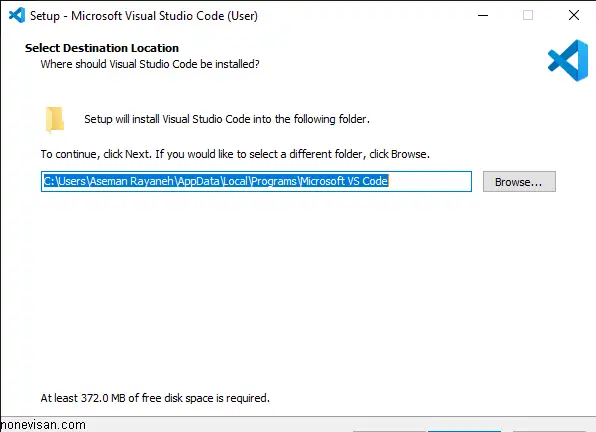
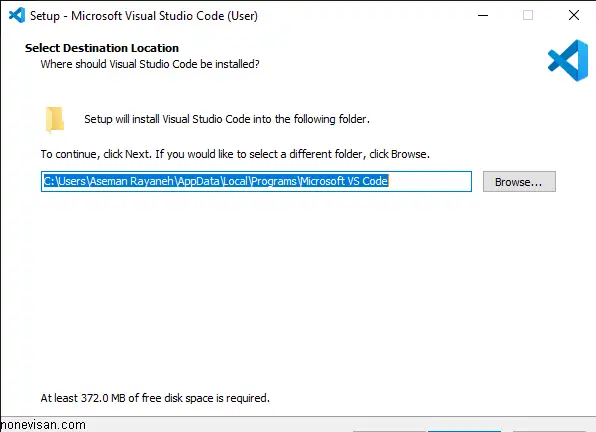
دومین مرحله انتخاب محل نصب برنامه است پس اگر با مسیر انتخاب شده مشکلی ندارید بر روی next کلیک کنید و در صورت نیاز به تغییر مسیر VS Code میتوانید Browse را انتخاب کنید و بعد از تغییر مسیر بر روی next کلیک کنید تا وارد مرحله بعدی شوید.


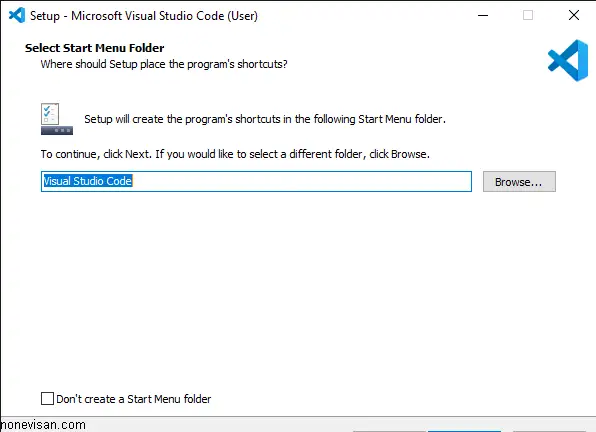
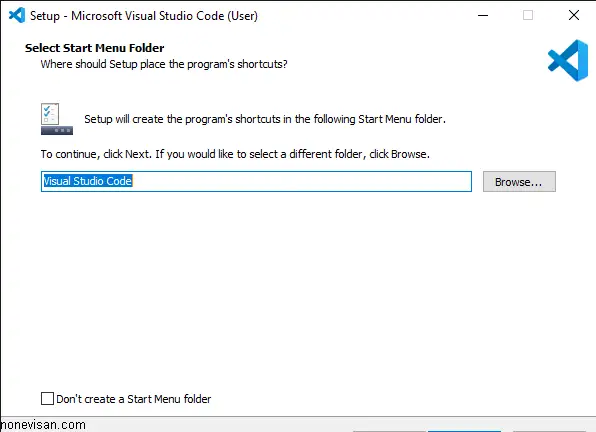
در این مرحله کار سختی پیش روی خود ندارید تنها باید یک نام و یک مسیر برای shortcut ایجاد کنید تا اسم shortcut ایجاد شده همان چیزی باشد که در نظر دارید، ترجیها در این مرحله تغییراتی ایجاد نکنید و next را فشار دهید تا وارد مرحله بعدی شوید.


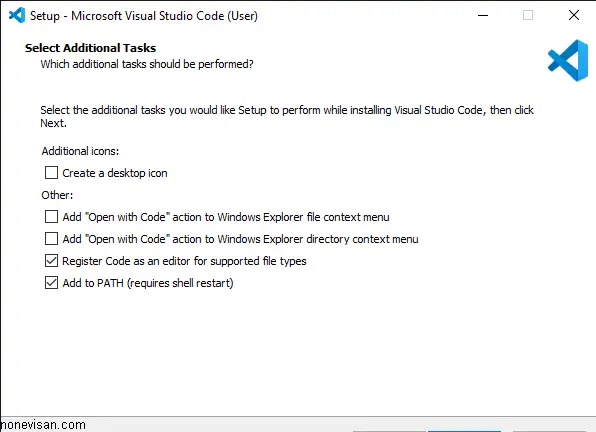
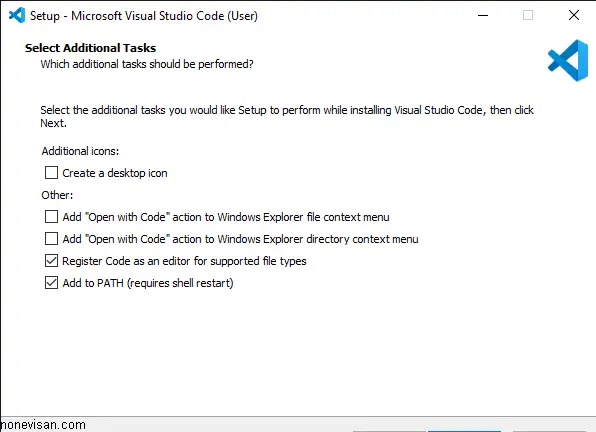
در مرحله آخر برخی تنظیمات اضافی وجود دارد که بهتر است گزینه Create a desktop icon را فعال کنید تا آیکون برنامه در صفحه دکستاپ شما ایجاد شود
این مرحله آخر بود بعد از next مرحله بعدی هم رد کنید و در نهایت بر روی install کلیک کنید تا فرآیند نصب آغاز شود و بعد از مدت کوتاهی VS Code بر روی کامپیوتر شما نصب شود.
















میتوانید با ثبت امتیاز و نظر در انتهای مقاله از ما حمایت کنید.
ممنون از مقاله مفیدتون خیلی کارآمد بود 👍
مرسی بابت نظرتون کاربر عزیزم خوشحالم که مقاله نصب ویژوال استودیو کد براتون مفید بوده.